Multiple value input field with jQuery

Multiple value input field with jQuery
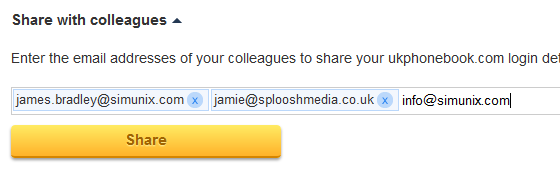
Are you a Facebook or Hotmail user? You've probably seen those input boxes that let you input multiple email addresses or names, adding them to a list as you go along and giving you the ability to remove them later by clicking their close button... If you're not sure what I'm talking about, they look a bit like this:
 So, having had a fairly extensive search on google for an out-of-the-box solution, it turns out there aren't really any so I set about writing my own, using Hotmail's for inspiration. It didn't take many lines of code to get the job done... It's implemented as a jQuery plugin with a little bit of CSS, which you can edit to your liking. Feel free to improve the plugin too - I haven't checked to see if it works when applied to multiple inputs on the same page, but it works very nicely with just the one.
Here's the code for the jQuery plugin:
So, having had a fairly extensive search on google for an out-of-the-box solution, it turns out there aren't really any so I set about writing my own, using Hotmail's for inspiration. It didn't take many lines of code to get the job done... It's implemented as a jQuery plugin with a little bit of CSS, which you can edit to your liking. Feel free to improve the plugin too - I haven't checked to see if it works when applied to multiple inputs on the same page, but it works very nicely with just the one.
Here's the code for the jQuery plugin:
(function( $ ){
$.fn.multipleInput = function() {
return this.each(function() {
// create html elements
// list of email addresses as unordered list
$list = $('<ul />');
// input
var $input = $('<input type="text" />').keyup(function(event) {
if(event.which == 32 || event.which == 188) {
// key press is space or comma
var val = $(this).val().slice(0, -1); // remove space/comma from value
// append to list of emails with remove button
$list.append($('<li class="multipleInput-email"><span>' + val + '</span></li>')
.append($('<a href="#" class="multipleInput-close" title="Remove" />')
.click(function(e) {
$(this).parent().remove();
e.preventDefault();
})
)
);
$(this).attr('placeholder', '');
// empty input
$(this).val('');
}
});
// container div
var $container = $('<div class="multipleInput-container" />').click(function() {
$input.focus();
});
// insert elements into DOM
$container.append($list).append($input).insertAfter($(this));
// add onsubmit handler to parent form to copy emails into original input as csv before submitting
var $orig = $(this);
$(this).closest('form').submit(function(e) {
var emails = new Array();
$('.multipleInput-email span').each(function() {
emails.push($(this).html());
});
emails.push($input.val());
$orig.val(emails.join());
});
return $(this).hide();
});
};
})( jQuery );
Here's the CSS:
.multipleInput-container {
border:1px #ccc solid;
padding:1px;
padding-bottom:0;
cursor:text;
font-size:13px;
width:100%;
}
.multipleInput-container input {
font-size:13px;
clear:both;
width:250px;
height:24px;
border:0;
margin-bottom:1px;
}
.multipleInput-container ul {
list-style-type:none;
}
li.multipleInput-email {
float:left;
margin-right:2px;
margin-bottom:1px;
border:1px #BBD8FB solid;
padding:2px;
background:#F3F7FD;
}
.multipleInput-close {
width:16px;
height:16px;
background:url(close.png);
display:block;
float:right;
margin:0 3px;
}
Turn a regular input into a super, jQuery-powered multiple value input like so... The names/emails entered will be submitted as a comma separated list from the original form input!
$('#my_input').multipleInput();
Any questions, feel free to comment!